Diciamocelo, un bravo consulente WordPress non dovrebbe suggerire l’utilizzo di un plugin per aumentare le prestazioni di WordPress. Non come prima soluzione, almeno.
In caso di problemi con le prestazioni di WordPress, prima di considerare l’installazione di un plugin, occorre verificare eventuali colli di bottiglia che compromettono le performance di un’installazione.
Non solo in caso di problemi.
Le prestazioni di WordPress sono un fattore molto importante, sia per gli utenti (innanzi tutto) che per i motori di ricerca.
Anche nel caso di un WordPress che funzioni discretamente, può esserci sempre un margine di guadagno da sfruttare con poche semplici verifiche e interventi. Abbastanza per ottenere un significativo aumento delle prestazioni di WordPress, portandolo ad un livello per lo meno dignitoso nella maggior parte dei casi.
La prima cosa da fare, per risolvere problemi o semplicemente migliorare le prestazioni di WordPress, è verificare le prestazioni del server web.
Diamo per scontato che il servizio web utilizzato sia di qualità decente, senza gloria e senza infamia. Senza scomodare ottimizzazioni di fino di Apache e PHP, riservate ad utenti più esperti, è possibile comunque fare una piccola ma importante verifica che potrebbe portare a risultati apprezzabili. Anche senza essere particolarmente esperti.
Verificare la compressione dei dati del server web
Cos’è la compressione dei dati per un sito web?
Per farla breve, e spero comprensibile ai più: il server web quando predisposto, e lo è nella maggior parte dei casi, può inviare i dati al browser in due modi: così come sono o compressi. Nei dati di testo, cioè le pagine html, php, script e css, la compressione ha un grande effetto, meno o praticamente nulla su immagini e file PDF, che in genere sono già ottimizzati.
La compressione dei dati si traduce soprattutto un importante risparmio di banda lato server, ma anche in un sensibile aumento delle prestazioni per il visitatore, che è quello che ci interessa in questo contesto.
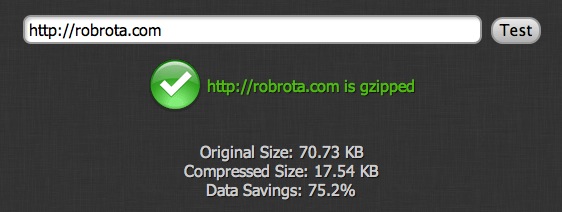
Per comprendere meglio il guadagno ottenibile per il visitatore, ecco il risultato del risparmio che si ottiene sulla home page di questo blog:
Oltre il 75%, un valore che si fa sentire!
A questo punto, non ci resta che verificare che la compressione dei dati sul nostro sito sia attiva. Ci diversi modi, uno molto semplice e immediato è questo strumento gratuito on line, utilizzato anche per l’immagine poco sopra.
Se la compressione è attiva bisognerà guardare oltre per migliorare le prestazioni, ma se non lo è occorre attivarla.
Attivare la compressione web, da Pannello di Controllo
Nei pannelli di controllo più diffusi, in genere è una delle opzioni messe a disposizione per l’utente. Di default in genere non è attiva, perché in taluni casi potrebbe avere delle controindicazioni, ma in linea di massima con WordPress non ci sono problemi.
In cPanel ad esempio, uno dei pannelli di controllo più diffusi, occorre guardare nel riquadro Software/Services, e cliccare su Optimize Website (o le voci relative, se tradotte).
Se l’impostazione è su “Disabled”, bisogna selezionare una delle due voci rimanenti. Io preferisco la seconda, specificando il tipo di file da comprimere, perché comprimere tutto indiscriminatamente è un lavoro inutile per il server, dato che immagini e file PDF sono di norma già ben ottimizzati per il web.
Attivare la compressione web, nel file .htaccess
Nel caso non sia possibile provvedere da Pannello di Controllo, c’è sempre il buon file .htaccess che ci viene in aiuto.
Inserendo poche righe di codice, si attiva la compressione dei dati :
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css <FilesMatch “.(js|css|html|htm|php|xml)$”> SetOutputFilter DEFLATE </FilesMatch>
Questa sopra è una configurazione base, tranquillamente utilizzabile anche se suscettibile di personalizzazioni e migliorie, che offre già così dei buoni risultati.
Questa configurazione però non tiene conto di problemi noti e incompatibilità, che vediamo qui di seguito, consigliato quindi proseguire la lettura per una configurazione ottimale.
Problemi e compatibilità (aggiornato)
Con le versioni più recenti dei browser i problemi di compatibilità sono praticamente scomparsi. Bisogna però tenere sempre conto di chi ancora utilizza vecchi browser, e nella configurazione della compressione dei dati vanno inserite opportune regole.
La maggior parte dei problemi riguardava la compressioni di file di tipo immagine, che poteva causare anche il crash del client, e con i file PDF nel caso di Explorer 5.5 e 6.
Inoltre possono esserci problemi in presenza di proxy, che tendono a riscrivere taluni header. Anche in questo caso c’è una regola che sistema le cose.
La configurazione ottimale (aggiornato)
Nel caso la compressione dei dati sia attivata da pannello di controllo, in genere questo prevede già le controindicazioni e le incompatibilità note. Buona regola selezionare comunque, quando presente come in cPanel, il settaggio che riguarda la compressione dei soli file di testo.
Nel caso di modifiche manuali al file .htaccess, ecco un esempio di configurazione ottimale, che tiene conto di quanto scritto fino ad ora.
Fare attenzione alle parti commentate:
<IfModule mod_deflate.c> # 1. Formati file da comprimere AddOutPutFilterByType DEFLATE text/html text/plain text/xml text/css AddOutputFilterByType DEFLATE application/x-javascript <IfModule mod_setenvif.c> # 2. Configurazioni specifiche per i browser con problemi BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip # La regola che segue ha dei problemi con Apache 2.0.48, nel caso commentarla. BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # 3. Le immagini non devono essere compresse SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary # 4. Configurazione livelli di compressione (opzionale, altrimenti sono usati i valori definiti sul server) DeflateCompressionLevel 9 DeflateMemLevel 9 DeflateWindowSize 15 DeflateBufferSize 8096 </IfModule> <IfModule mod_headers.c> # 5. Questa regola mette al sicuro da problemi con i proxy Header append Vary User-Agent env=!dont-vary </IfModule> </IfModule>
Botta e risposta sulla compressione dei dati
Perché non usare subito un plugin per velocizzare WordPress?
I plugin (e/o il loro abuso) sono una delle prime cause di problemi su WordPress, e incidono pesantemente sulle prestazioni.
Effettuando una buona ottimizzazione del sistema e di WordPress, si possono ottenere risultati significativi, evitando di ricorrere a del codice aggiuntivo che, non ultimo, potrebbe essere pericoloso anche a livello di sicurezza del sistema.
Personalmente, valuto i plugin per velocizzare WordPress, quelli che attivano un sistema di cache, solo nel caso di soluzioni web non performanti, e comunque solo dopo aver provato tutte le ottimizzazioni possibili.
Ma di che server parliamo?
Come server web, per quello che mi riguarda esistono solamente server di distribuzioni Linux, le mie preferite CentOS e Debian, e Apache.
Per poter attivare la compressione dei dati, è necessario che su Apache sia attivo il modulo mod_deflate. In genere lo è, se non lo fosse, occorre chiedere al provider di attivarlo.
E se ci sono problemi?
Se una volta attivata la compressione web si riscontrano errori del server, è possibile che ci sia qualcosa da fare lato provider, nella configurazione di Apache o nei suoi moduli. Tocca interpellarlo.
Disattivando la compressione web, comunque, tutto dovrebbe tornare come prima, nessun pericolo sui dati. Ma andiamo sul sicuro, un bel backup preventivo, di dati e database, non guasta mai!
E se la compressione dei dati fosse già attiva, o non bastasse?
In tal caso occorre cercare il problema del rallentamento altrove.
Ma funziona solo con WordPress?
Ovviamente no, la compressione dei dati sul server web migliora le performance in molte situazioni, con o senza WordPress.
Se l’argomento ti interessa, seguimi nei prossimi giorni, perché cercheremo di guardare quelli che secondo me sono tutti i passi successivi da affrontare, nel corretto ordine, per ottimizzare le prestazioni di WordPress nel modo migliore.
[Immagine: freebestwallpapers.info]



8 risposte
ciao roberto una domanda, ho installato un plugin di cahce che andava molto bene era quick cache, ma ora non va più come prima allora ho provato un altro plugin che si chiama wp fatest cache, però mi dice che va in conflitto con super cache sul htaccess, tempo fa lo avevo messo ma lo ritengo inutile e l’ho eliminato ma forse qualcosa ancora c’è, non so come editare htaccess o come rimuovere questo problema, non vorrei fare danni, puoi aiutarmi? lo se ne ho sempre una.. a presto ciao roberto..
I plugin per la cache lasciano un sacco di sporcizia in giro, alle volte per toglierli serve una vera e propria opera di bonifica, specie se si comincia a provarne diversi e che magari vanno in conflitto tra loro.
Non solo l’.htaccess….
rob
Ciao, io ho un problema di cui non trovo la soluzione da nessuna parte!
L’homepage del mio sito non si vede da tutti i computer e browser.
Esempio:
La visualizzo da Safari sul mio mac, ma non da Chrome (solo l’homepage, il resto del sito si vede).
Dal mio cellulare si vede con Chrome.
Da un altro computer si vede da Firefox ma non da Chrome (solo l’homepage, il resto del sito si vede).
Un’altra stranezza è che nei browser dove non vedo l’homepage, se restringo la finestra invece si vede (il sito è responsive).
Penso che il problema dipenda da qualcosa nel codice ( template / moduli ) ma non so dove mettere mano! Premetto che il sito non ha mai avuto problemi fino ad un mese fa quando è stato colpito da numerosi attacchi di spam e il mio host l’aveva disattivato. Così mi dissero di cancellare tutto e ripristinare l’ultimo backup perché il sito aveva molti file danneggiati.
Spero tu possa aiutarmi sono davvero disperata! (Scusami se non ti posto l’indirizzo del sito ma è dell’azienda per cui lavoro, per motivi di privacy!) Grazieee!
Ciao Silvia, la questione è spinosa e complessa, ma senza guardare sotto il cofano è difficile anche solo ipotizzare qualcosa.
Se hai bisogno di privacy, contatami in privato.
rob
Ciao, l’esempio di configurazione ottimale che hai scritto non funziona, genera errore HTTP 500
È possibile, dipende molto dal server e dalla sua configurazione, su diversi hosting ho dovuto adattarlo e non è possibile dare delle istruzioni che vadano bene per tutti. Su che Provider sei? Magari è uno su cui ho già lavorato e posso dirti come modificarlo.
rob