Indice dei contenuti
ToggleSe i moduli di contatto del tuo sito WordPress sono stati presi di mira da qualche spammer, devi correre subito ai ripari.
Non sperare che il problema sia temporaneo, raramente lo è, si tratta di bot che quando trovano un modulo non protetto lo prendono di mira fino allo sfinimento (il tuo).
È di una situazione molto fastidiosa, e nei casi peggiori può portare al blocco del servizio mail da parte del servizio di hosting.
Una delle soluzioni più efficaci è l’attivazione del sistema di protezione fornito da Google reCAPTCHA.
Cos’è Google reCAPTCHA
reCAPTCHA è un servizio gratuito di Google per proteggere i siti web dallo SPAM, in particolare i moduli di contatto.
Con la versione 3 di reCAPTCHA non è richiesta alcuna interazione da parte del visitatore che compila il modulo, pensa a tutto l’algoritmo di Google.
Diventato praticamente uno standard, quasi tutti i visual composer e plugin di WordPress per creare moduli di contatto prevedono l’integrazione con reCAPTCHA.
Prima di tutto, bisogna andare nella pagina dedicata di Google e creare le chiavi API per il proprio dominio.
Creare le chiavi API di Google reCAPTCHA.
Per ottenere le API di reCAPTCHA è necessario possedere un account gmail (e chi non ce l’ha?).
Bisogna andare nella pagina di Google reCAPTCHA e cliccare sulla pagina di amministrazione della versione 3.
Dopo aver effettuato il login con il proprio account gmail, verrà richiesto di fornire alcune indicazioni utili all’attivazione del servizio.
- Etichetta (giusto per dare un nome al servizio che stai attivando e riconoscerlo se ne attivi più d’uno
- Scelta della versione (scegli la versione 3)
- Nome del dominio dove attiverai il servizio (es. dominio.it, senza il www, e deve corrispondere al sito dove lo utilizzerai)
Sono solo 3 voci e non corri il rischio di sbagliare.
Sbrigata questa semplice formalità, la finestra successiva conterrà le API di Google reCAPTCHA, una pubblica ed una privata, copiale entrambe e conservale per inserirle nel tuo sito.
Quello che c’era da fare sul sito di Google è terminato, ora puoi integrare il servizio nel tuo WordPress.
Non serve che aggiungi un altro plugin, i principali sistemi per la creazione dei moduli di contatto prevedono l’integrazione di Google reCAPTCHA, basta solo inserire le chiavi API o poco più.
Qui vediamo come fare con Elementor (solo la versione Pro) e con Contact Form 7.
Impostare reCAPTCHA su Elementor (Pro).
Per attivare reCAPTCHA su Elementor, devi disporre della versione PRO, la versione gratuita non lo prevede.
Vai nella bacheca di WordPress, alla voce Elementor > Impostazioni, quindi scegli il tab Impostazioni.
Scorri la lista fino a trovare Google reCAPTCHA v.3, quindi copia le chiavi pubblica e privata, lascia il punteggio alla voce di default 0,5, di solito sufficiente, quindi salva.
Non è finta, devi modificare i moduli di contatto esistenti!
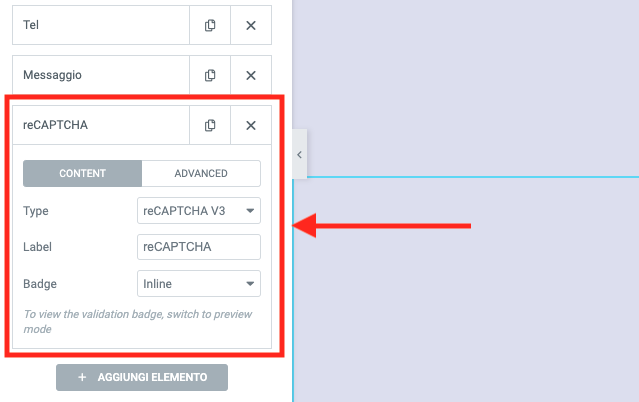
Una volta attivato il reCAPTCHA nelle impostazioni di Elementor Pro, devi andare in ogni modulo di contatto creato sul sito (o al widget globale se hai avuto la buona idea di utilizzarlo) ed aggiungere un nuovo campo:
- Tipo: reCAPTCHA v3
- Etichetta: a piacere
- Badge: a piacere (di default in basso a destra, ma puoi impostarlo a sinistra oppure inline, ossia direttamente sotto il modulo di contatto)
Ricordati di aggiungere questo campo anche in tutti i nuovi moduli di contatto che andrai eventualmente a creare sul sito.
Impostare reCAPTCHA su Contact Form 7.
Il popolare plugin per la creazione di moduli di contatto prevede nelle sue impostazioni l’utilizzo di Google reCAPTCHA.
Dalla bacheca di WordPress basta andare in Contatto > Integrazione, scorrere ed individuare reCAPTCHA. Cliccando su “Imposta integrazione” viene semplicemente richiesto di inserire le due chiavi API, pubblica e privata.
Non serve fare altro, Google reCAPTCHA sarà attivo in tutti i moduli di contatto creati con questo plugin.
Nascondere il badge di reCAPTCHA dalle pagine del sito.
L’attivazione di Google reCAPTCHA comporta l’apparizione di un badge riguardante la Privacy ed i termini di servizio, generalmente in basso a destra nelle pagine del sito.
Con Elementor Pro è possibile decidere dove mostrare il badge, nella posizione standard, oppure a sinistra, oppure direttamente nel modulo di contatto, ma non è possibile evitare di utilizzarlo.
È possibile comunque disabilitare il badge, utilizzando questo codice nei CSS personalizzati del sito:
.grecaptcha-badge { visibility: hidden; }
In questo caso, per essere in regola la Privacy ed il GDPR, Google vuole che nel modulo di contatto, vicino il pulsante di invio, appaia questa dicitura comprensiva dei due link:
Questo sito è protetto da reCAPTCHA e Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> e
<a href="https://policies.google.com/terms">Termini del Servizio</a> apply.
Non ci sono indicazioni riguardo la formattazione, purché ci sia.