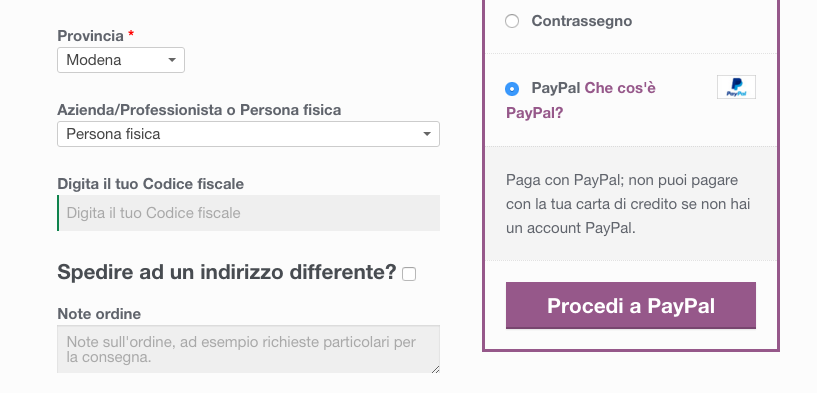
Quando si seleziona Paypal come metodo di pagamento in WooCommerce, il testo del pulsante per procedere al pagamento diventa “Procedi a Paypal”, che per i meno abitutati agli acquisti sul web potrebbe suonare male, e ad alcuni proprietari di e-commerce non piace proprio.
Forse è meglio sostituirlo con un più diretto e comprensibile “Acquista ora”, o qualcosa di simile.
Vediamo come fare senza andare a smanacciare nei file delle traduzioni di WooCommerce, aiutandoci con n più pratico snippet.
Questo è il codice che va inserito nel file functions.php delle funzioni del tema, come al solito meglio se si tratta di un tema child:
/* Cambiare il testo del pulsante "Procedi a PayPal" nella pagina di chechout */
add_filter( 'gettext', 'custom_paypal_button_text', 20, 3 );
function custom_paypal_button_text( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case 'Procedi a PayPal' :
$translated_text = __( 'ACQUISTA ORA', 'woocommerce' );
break;
}
return $translated_text;
}
Va modificata la sesta riga, cambiando il testo “ACQUISTA ORA” con ciò che si preferisce.

Hai bisogno di aiuto con WooCommerce?
Se hai bisogno di assistenza per il tuo store WooCommerce, o anche solo per mettere in pratica queste istruzioni, contattami!Una volta salvato il file functions.php, nella pagina di checkout di WooCommerce il testo del pulsante di acquisto, quando si seleziona Paypal, assumerà il valore indicato.
Come al solito, fare una copia di sicurezza del file functions.php, prima di modificarlo, può essere un buon modo di togliersi dai guai se qualcosa va storto.


22 risposte
Ciao, seguiamo spesso il tuo sito. Volevamo chiederti un’informazione:
Abbiamo 3 siti woocommerce con paypal standard che hanno un unico conto paypal.
Tramite tag manager (ed il plugin di duracellTomy’s) e analitycs monitoriamo le vendite ma se il cliente compra con paypal e va su paypal la conversione non viene tracciata in quanto non abbiamo un url di ritorno ad una thank you page (in quanto paypal permette un solo url di ritorno ma noi abbiamo 3 siti).
Paypal ci ha detto:
“Se utilizzi i nostri pulsanti WPS, ti basterá passare l’URL che intendi utilizzare attraverso una variabile, che potrai passare direttamente attraverso un campo “hidden” nel form dello stesso pulsante. La variabile in questione é “return”. Puoi generare un campo hidden, cosí come segue, ed inserirlo all’interno del FORM del pulsante:
Volevamo chiederti se sai dove poter inserire questo codice o se esiste una via migliore per tracciare la conversione tramite paypal.
Grazie mille
Ciao, confesso che non mi sono mai dovuto occupare di una situazione simile.
In linea di massima aggiungere un campo nascosto nel modulo di acquisto non dovrebbe essere un grosso problema, così come si possono inserire campi di vario tipo, ma dovrei documentarmi meglio sulla specifica esigenza per poterti dire di più.
rob
Roberto ciao, una gentilezza, si può cambiare la scritta “in offerta” per i prodotti scontanti?
Ciao Michele, questo snippet dovrebbe funzionare, cambia l astringa “TESTO OFFERTA” con quello che ti interessa:
TESTO OFFERTA';}
Ciao, ottima guida!
Per curiosità, c’è anche un modo per modificare la frase “non puoi pagare con la tua carta di credito se non hai paypal”? Grazie!
GRAZIE MATTEO 😉
La frase si modifica direttamente nelle impostazioni di PayPal, nelle impostazioni “cassa” di WooCommerce.
rob
Accidenti, non me n’ero accorto 😀 grazie mille!
Ciao Roberto,
con l’aggiornamento del nuovo woocommerce è cambiato un po’ il modo di gestirlo come anticipavi tu in un post.
Ti scrivo qui però per un altro motivo, nel file della traduzione di woocommerce non si trova il testo da tradurre “Choose a” prima era tradotto con scegli una opzione (che era comunque brutto).
Questo compare nel momento in cui si configurano gli attributi.
allego particolare immagine http://i.imgur.com/QQYOzD6.png
Ti ringrazio in anticipo.
Ciao Woody, quelle voci dei prodotti in woocommerce sono tradotte senza problemi.
O devi forzare il caricamento delle traduzioni dai tools di WooCommerce, oppure, più probabile, sono voci che non arrivano da woocommerce ma dal tema.
rob
Caro Roberto, devo dire che il tuo articolo mi è stato davvero molto utile…grazie! Volevo farti una domanda: c’è un modo per togliere anche il link “che cos’è PayPal” e magari aggiungere anche i loghetti delle varie carte di credito accanto al logo di PayPal? Grazie. Francesco
Ciao Francesco,
sicuramente ci sarà un comodo snippet che però ora non trovo, ma per togliere il link a PayPal semplicemente puoi renderlo invisibile tramite css:
a.about_paypal {display:none;}e lo stesso per la scritta che lo accompagna:
div.payment_box.payment_method_paypal {display:none;}mentre per cambiare l’immagine di paypal puoi usare questo snippet:
// Cambia logo PayPalfunction replacePPicon($iconUrl) {
return 'URL_IMG'; // sostituisci URL_IMG con l'url dell'immagine che vuoi utilizzare al posto del logo paypal
}
add_filter('woocommerce_paypal_icon', 'replacePPicon');
rob
Sono un po’ nuovo del giro woocommerce quindi non so dove incollare i primi 2 codici che mi hai fornito. Ho provato a sostituirli nel file function.php ma mi ha dato un errore.
Nel file functions.php eventualmente ci va solo il terzo codice, lo snippet. I primi due sono istruzioni CSS, vanno inserite nel CSS personalizzato del sito, se disponibile, o nel file style.css se usi un tema child.
Allora avevo fatto bene…purtroppo incollando i 2 codici sul file Style.css non succede nulla (cioè non toglie il link e la scritta “che cos’è PayPal?”) mentre per il terzo codice riguardante l’immagine funziona ed è spettacolare! Il tema che uso è Virtue Premium
prova a renderli prioritari, aggiungendo “!important” all’istruzione css, esempio:
a.about_paypal {display:none !important;}Se non funziona, probabilmente inserisci l’istruzione nel posto sbagliato.
rob
Verissimo! Dimentico sempre che per me dalla 2.2.3, è prassi copiare i .mo e .po manualmente. Forzare le traduzioni non serve quasi a nulla nelle mie installazioni… 🙁
Se io dovessi riportare manualmente i file delle traduzioni in ogni installazione che seguo, mi piglierebbe assai male 😉
rob
Migliaia e migliaia di file, immagino… 😉
Ad ogni modo, le traduzioni spesso le forzo tramite functions.php, quindi sono un prolungamento della funzione che hai pubblicato in questo post. 🙂
Anche molto semplicemente, senza intaccare functions.php, basterebbe modificare la traduzione nel .po di woocommerce 🙂
Ciao Alessandro, certo è fattibile e pure semplice, ma al primo aggiornamento di WooCommerce te lo perdi e devi ricordarti di rifarlo.
rob
Ciao Roberto, seguo con interessi i tuoi consigli e suggerimenti, mi piacerebbe se tu potessi dedicare un post sui sistemi di pagamento, PayPal che usiamo un po tutti e frà i più cari, ce ne sono altri, alcuni a buon mercato ad esempio?? o che offrano servizi equivalenti o migliori?? sarebbe interessante approfondire che dici 🙂
a presto
Paolo
Ciao Paolo, confesso che sono abbastanza ignorante in questo settore, nel senso che non conosco abbastanza i molti gateway disponibili per poter giudicare se siano meglio o peggio di Paypal, più sicuri o più convenienti.
In genere mi capita che i clienti utilizzino già questo o quel gateway, e io non devo far altro che configurarlo o attivare il relativo plugin.
Però posso dire una cosa: con Paypal fino ad ora ho avuto pochi problemi, con altri gateway talvolta ho faticato parecchio, sia nella configurazione che nella risoluzione di problemi.
rob